Cara Membuat dan Memasang Favicon Blog Dengan Mudah
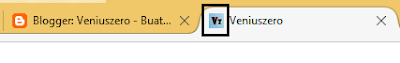
Favicon merupakan bagian gambar yang berada pada sebuah tab browser yang akan terlihat saat kita mengunjungi suatu web atau blog.
3. Klik Telusuri dan pilih Gambar yang sudah disiapkan dan centang Shirnk to square icon lalu klik Upload
4. Jika sudah klik Download Favicon
6. Jika sudah klik Save atau Simpan Berkas sesuai dengan browser.
4. Kik edit pada favicon
 |
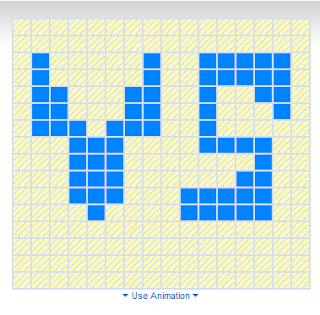
| Logo Veniuszero |
 |
| Favicon Veniuszero |
Kegunaannya tentu sebagai identitas blog kita, agar blog kita berbeda dengan blog yang lainnya. Selain itu agar blog kita terlihat professional. Favicon menjadi satu kesatuan dalam template blog. Dulu membuat favicon di blog lumayan susah karena untuk menggantinya pada bagian edit HTML, selain itu file gambar favicon harus diupload disuatu tempat. Kadang-kadang saat file gambar terhapus maka secara otomatis favicon akan hilang. Berikut ini cara membuat dan memasang favicon blog :
Membuat Favicon Blog
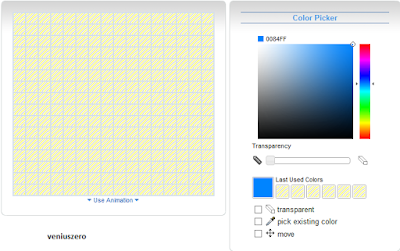
1. Kunjungi www.favicon.cc
2. Maka akan muncul tampilan seperti gambar dibawah
3. Klik pada kotak yang kosong tersebut hingga menjadi Favicon Blog kalian
4. Kalian bisa mengganti warna dan meghapusnya menggunakan tool yang sudah disediakan
5. Jika sudah klik Download Favicon
6. Jika sudah klik Save atau Simpan Berkas sesuai dengan browser.
Jika sudah memiliki Logo atau Gambar Favicon Blog
1. Kunjungi www.favicon.cc
2. Klik Impore Image
3. Klik Telusuri dan pilih Gambar yang sudah disiapkan dan centang Shirnk to square icon lalu klik Upload
4. Jika sudah klik Download Favicon
6. Jika sudah klik Save atau Simpan Berkas sesuai dengan browser.
Memasang Favicon Blog
1. Masuk ke www.blogger.com
2. Log in menggunakan akun masing-masing
3. Klik Tata Letak pada menu seperti gambar tersebut
4. Kik edit pada favicon
5. Klik Telusuri dan pilih Favicon yang sudah dibuat tadi, tunggu hingga proses upload gambar selesai baru Simpan